はてなブログで「安全でないコンテンツがブロックされました」という警告が出た時の対処法
先日、はてなブログproにしたのでメインブログを独自ドメイン化しました。
しかし、その時から「安全でないコンテンツがブロックされました」という警告が出るようになってしまいました。
今回ははてなブログで独自ドメイン化した時に出るようになった警告の消し方をご紹介します。
※この記事は2018年10月の記事をリライトしたものです。
- 独自ドメイン化したブログに「安全でないコンテンツがブロックされました」という警告が!
- 「安全でないコンテンツがブロックされました」という警告の意味
- 警告を消すための対処法
- 「安全でないコンテンツがブロックされました」という警告の対処法まとめ
独自ドメイン化したブログに「安全でないコンテンツがブロックされました」という警告が!
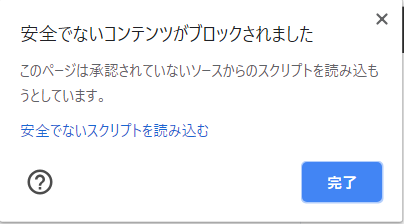
独自ドメイン化した時からchromeでアクセスした時に下記のようなマークが出るようになりました。

マークをクリックすると、「安全でないコンテンツがブロックされました」と出ます。

ドメイン変更してから、色々忙しくて気づかなかったのですが、調べてみたらあまりよろしくない警告のようなので対処することにしました。
「安全でないコンテンツがブロックされました」という警告の意味
「安全でないコンテンツがブロックされました」というメッセージをググってみたところ、どうやらhttpで配信しているサイトの中にhttpで始まるアドレスのページが混じっているとエラーが出るようです。
警告を消すための対処法
原因はわかったものの、一つずつブログの中をチェックしていくのは無理があります。
そこで、もう少し調べたところ、chromeのF12機能を使うと簡単に見つけられることがわかりました。
chromeのF12を押して、Consoleという項目を選ぶと、エラーが出ている理由が表示されます。

このメッセージをGoogle翻訳にかけてみたところ、以下のような意味だそうです。
混在コンテンツ: 'https://www.pocketsalary.com/'のページがHTTPS経由で読み込まれましたが、安全でないスタイルシートをリクエストしました。 'http://hatena.wackwack.net/v1.1/css/fulldisplay.min.css 'このリクエストはブロックされました。 HTTPS経由でコンテンツを配信する必要があります。
スタイルシートということで、はてなブログのデザインで使用しているアドレスのようです。
はてなブログのデザイン設定画面から色々調べたところ、「http://hatena.wackwack.net/v1.1/css/fulldisplay.min.css」のアドレスは、グローバルメニューを追加するためのスクリプトに使われていました。
そこで、ヘッダ部分から、グローバルメニューを取り除いてみたところ、無事警告が消えました!

「安全でないコンテンツがブロックされました」という警告の対処法まとめ
・警告の意味はhttpsとhttpの混在
・対処法はchromeのF12機能でhttpアドレスを見つけて削除、または変更する事
今回はグローバルメニューが原因でした。
とりあえず消して対処しましたが、新しいグローバルメニューの設置方法を調べて設置しようと思います。
ブログタイトルは何が目的かによって変わる【変更した理由は?】
ブログタイトルの決め方って悩みますよね。
僕もブログタイトルを変更する際、散々悩みました。
そして決め方を調べているうちにブログタイトルの決め方には3通りある事がわかりました。
今回はブログタイトルの決め方をご紹介します。
※この記事は2018年4月の記事をリライトしたものです。
僕がブログタイトルを変更した理由
メインブログの旧タイトル「サラリーマンの目指せ副収入で100万円!」はブログ立ち上げの時に、検索されやすいタイトルがいいかと思い、キーワードを沢山いれてつけました。
でもちょっと長いのと、ブログ村とかによくある感じでオリジナリティが無いですよね。
他の有名ブログみたいにいつかはタイトルで検索されるようになれば良いなと思い、短くて覚えやすい名前を考えてました。
ブログタイトルの決め方には3通りある
今回ブログタイトルを決めるのにこちらのブログを参考にさせていただきました。
【保存版】サイト名の決め方に迷った時は3つの目的に分けて考えてみよう! | 素晴らしくNiceChoiceな世界
ブログタイトルの決め方は3通りあるそうです。
1.特定のキーワードで検索されるようにしたい場合
大抵の場合はこれにあたり、最初の「サラリーマンの目指せ副収入で100万円!」
も、サラリーマンと副収入で検索されるようにつけました。
2.ブログタイトルを有名にしたい場合
この場合はブログタイトルは固有名詞にします。
短くて覚えやすいブログタイトルにしてリピーターが来やすいようにします。
3.自分を有名にしたい場合
この場合は自分のニックネームや名前をブログタイトルに入れればOKです。
ブログタイトルを決める上で意識した事
僕のブログタイトルの決め方は最初は即興で考えたので1番でした。
でも本当は2番のブログを有名にしたいと考え、以下の4点を意識してブログタイトルをずっと考えていました。
1.覚えやすい
前のブログタイトルだと長すぎて、たまたま訪問して下さった方がもう一度探そうと思っても思い出せないからです。
2.ブログの内容が想像出来る
僕はブログで何かを紹介する時はなるべく分かりやすく伝えているつもりです。
なのでブログタイトルもそこから何のブログなのか想像出来るような名前にしました。
3.他のブログや既存の名詞とかぶらない
2番を意識するとすでにある単語を使う事になるので他のブログとかぶる名前ばかりでした、自分の名前を入れてアピールする場合や雑記ブログだったらいいのですが、テーマが副業なのでそれっぽい名前を考えるのに苦労しました。
4.今後続けていく上で愛着がわく
やっぱり一生懸命考えた方が愛着がわいて長く続けられるかなと思いました。
ブログタイトル決定
以上の事をふまえて、絞り出した名前が、「ポケットサラリー」です。
・・・ベタじゃない?
って思った人多いですよね。
でも検索すると無かったんですよ!
ポケットマネーとお給料のサラリーを組み合わせただけなので、そこそこ分かりやすくてかぶらない。
良い名前がつけられたなーと今は自画自賛しております。
ブログタイトルの決め方まとめ
・特定のキーワードで検索されるようにしたい場合
・ブログタイトルを有名にしたい場合
・自分を有名にしたい場合
ブログタイトルを決める時はこの3点のどれかに絞ってから考えると漠然と考えるよりも浮かびやすくなるのではないでしょうか。
ただ、ブログタイトルは後からでも変えられますし、記事を更新していくうちに思い浮かぶこともありますので、固く考えず適当に決めてしまうのもいいですよ。
はてなブログを開設してから今までにやった事の備忘録
※この記事はポケットサラリーから移動してきました。
どうも、オカシンです。
はてなブログを開設してから今までやった事の備忘録です。
「これからはてなブログを始めよう」「はてなブログを始めたけど、どんな事をすればいいんだろう」「あれってどうやるんだっけ?」
という方のために今まで僕がやった事を備忘録として記録しておきます。
今後もはてなブログでやった事が増えたらこのページに追記していく予定です。
- はてなIDの登録時に気を付ける事
- プロフィールのはてなIDを隠す
- 記事の下に表示されているIDを消す。
- デザインテーマの変更
- 文字の大きさの変更
- トップページの一覧化
- カテゴリの階層化
- はてな記法への切り替え
- 問い合わせ先の設置
- グローバルナビゲーションの設置
- はてなブログproになってからやった事
はてなIDの登録時に気を付ける事
はてなブログのIDは二度と変えられません
リンクを貼ったりした時に強制的に表示されてしまうのではてなIDは慎重に考えましょう。
僕は最初に名前と誕生日で登録してしまって、はてなIDを作り直しました。
プロフィールのはてなIDを隠す
こちらを参考にさせていただきました。
はてなブログで、はてなIDを非表示にする方法 - はてなブログ初心者の成長日誌
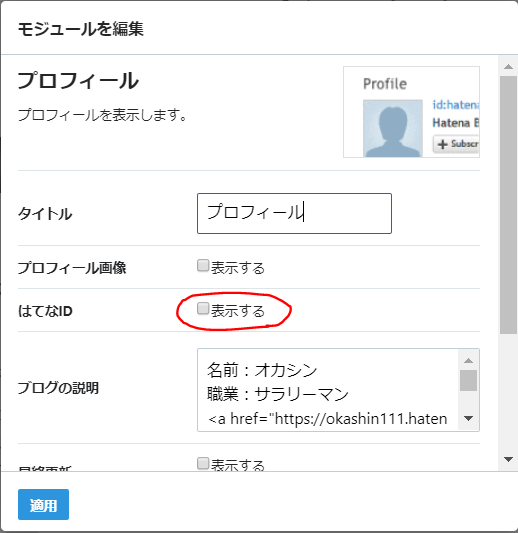
ダッシュボードの「デザイン」から「カスタマイズ(スパナマーク)」の「サイドバー」の「プロフィール」と進みます。
すると右側に「編集」というのがあるので押します。
下の画面が表示されるので、はてなIDの「表示する」のチェックをはずして「適用」を押します。

記事の下に表示されているIDを消す。
デザイン→カスタマイズ→デザインCSSに
/*IDを隠す*/
span.author.vcard {
display: none;
}を挿入
デザインテーマの変更
基本ですね、はてなブログに限らず、ブログを開設したらまずやる事です。
僕はインストールテーマのMinimalismを使っています。
自分の好きなデザインを選べばいいのですが、スマホからアクセスする人が多いので、パソコンとスマホ両対応のレスポンジブテーマというのがおすすめです。
文字の大きさの変更
はてなブログのデフォルトのフォントだと小さくて見づらく感じたので少し大きくしました。
こちらを参考させていただきました。
はてなブログのカスタマイズ2 ~ 文字サイズの変更 - ネットに生きる。 ~ IT技術、ネットのネタなどを幅広く紹介
トップページの一覧化
はてなブログのトップページって記事に「続きを読む」を設定しないと新しい記事が全部表示されちゃうんですよね。
これだと見にくいかなと思って一覧化しました。
参考にさせていただいたブログはこちら。
はてなブログのトップページを記事一覧ページに変更できた!コピペするだけ!なのに途中つまづいたけどね^^; - 言いたいことは山のごとし(^^)
はてなブログのデザイン設定からヘッダに以下のコードを張り付けます。
<script type="text/javascript">
if( location.href == 'https://~~~/'){
location.href='https://~~~/archive';
}
</script>
<noscript>
<p><a href="https://~~~/archive">ブログ名</a></p>
</noscript>
カテゴリの階層化
カテゴリが増えすぎるとわかりずらくなりそうだったので、ツリー構造にしました。
参考にさせていただいたブログはこちら。
【はてなブログ】カテゴリーを階層化する方法 – ブログ運営のためのブログカスタマイズ
まずダッシュボードの「デザイン」から「カスタマイズ(スパナマーク)」の中の「フッタ」に下記のコードを追記します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function sub_cat(str){
(function($) {
$(function() {
$(str).each(function(){
var txt = $(this).text();
$(this).html(
txt.replace(/.*-(.*)/g,'$1')
);
});
});
})(jQuery);
}
(function($) {
$(function() {
$("ul.hatena-urllist li a:contains('-')").css( "margin-left", "20px" );
sub_cat("ul.hatena-urllist li a:contains('-')");
sub_cat("article div.entry-categories a:contains('-')");
sub_cat("archive-entry div.categories a:contains('-')");
});
})(jQuery);
</script>次に、ツリー構造にしたいカテゴリを作成します。
当ブログだったら、下の2つのカテゴリがあります。
・副業
・副業-ブログ
これをダッシュボードの「記事の管理」から設定したい記事を選択して、「チェックした記事にカテゴリーを追加」から上記2つのカテゴリーを設定します。

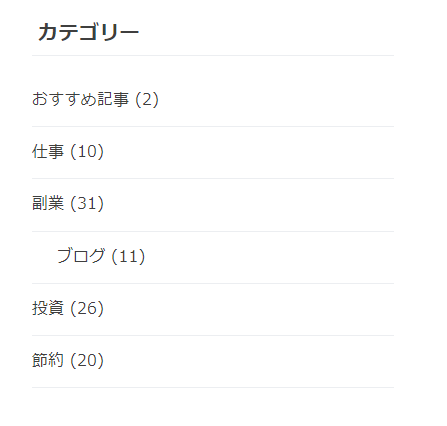
こんな感じで2つカテゴリーを設定します。そしてトップページを確認すると以下のようになっています。

はてな記法への切り替え
はてなブログは記事を書く時の記法が選択出来ます。
選択できる記法は以下の3つです。
見たままモード
画像が表示されたり、フォントのスタイルがそのまま見れたりします。
初心者には分かりやすいですが、広告を貼ったりするにはHTMLモードに切り替えなければなりません。
あとはスマホからだと広告を張り付けられません。
Markdown
色々なブログと互換性があるので、はてなブログから引っ越ししようとした時に楽。
改行の方法がめんどくさい。
はてな記法
Markdownに似ているが、はてなブログ独自の記法。
簡単な表なら楽に作れる。
僕はこれを知らなくて、しばらく見たままモードというので書いてました。
スマホから広告を貼ろうとして、違う記法が選べる事を知りました。
僕は1番使いやすいと感じたはてな記法を使っています。
Markdownとはてな記法は比較的簡単に切り替えられるのですが、見たままモードからMarkdownやはてな記法へ変換するのは少し手間がかかります。
やり方はこちらのブログを参考にしてください。
「見たままモード」で書いた記事を「はてな記法」や「Markdown」に変更する方法 - はてなブログカスタマイズメモ
問い合わせ先の設置
読者の方が何か質問したい事があった時のために問い合わせ先を設置しました。
まだ一回も問い合わせが来たことはありませんが・・・
こちらのブログを参考にさせていただきました。
お問い合わせフォームを作成&はてなブログに設定する方法【図解でわかりやすく!】 - ウィリスの宇宙交信記
グローバルナビゲーションの設置
グローバルナビゲーションとはブログ内のどのページからでも特定のページにアクセス出来るメニューの事です。
「HOME」や「会社概要」や「お問い合わせ先」とかが多いですね。
カテゴリやおすすめの記事を表示させている事も多いです。
参考にさせていただいたブログはこちら。
【はてなブログ】グローバルナビゲーション(ヘッダーメニュー)でカテゴリーを設置して回遊率アップ! - クリアメモリ
手順は簡単2ステップ
1.ダッシュボードの「デザイン」から「カスタマイズ(スパナマーク)」の「ヘッダ」に下記を追加します。
<div class="nav">
<ul>
<li><a href="https://~">カテゴリ1</a></li>
<li><a href="https://~">カテゴリ2</a></li>
<li><a href="https://~">カテゴリ3</a></li>
<li><a href="https://~">カテゴリ4</a></li>
<li><a href="https://~">カテゴリ5</a></li>
</ul>
</div>2.「デザインCSS」に下記を追加します。
.nav>ul {
padding: 0;
margin: 0;
width: 100%;
margin-bottom: 30px;
display: block;
overflow: hidden;
}
.nav>ul>li {
box-sizing: border-box;
width: calc(100% / 5);
height: 50px;
line-height: 50px;
background: linear-gradient(#1a1a1a, #676767, #1a1a1a);
border-left: 1px solid white;
color: white;
float: left;
list-style-type: none;
text-align: center;
position: relative;
transition: box-shadow .3s ease-in-out;
}
.nav>ul>li:first-child() {
border-left: 0;
}
.nav>ul>li:hover {
box-shadow: 0 0 50px 25px #1a1a1a inset;
}
.nav>ul>li>a {
color: white;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}今のところこんな感じです。
今後もはてなブログでやった事が増えたらこのページに追記していきます。
※ここから2018年10月27日追記
記事下のはてなIDと時刻を隠す
こちらのブログを参考にさせていただきました。
はてなブログで記事下のIDと「何時間前」「何日前」の日付を消す方法 - 子持ち共働き夫婦の家計日記
ダッシュボードの「デザイン」から「カスタマイズ(スパナマーク)」の中の「デザインCSS」に下記のコードを追記します。
/*記事下のIDと時刻非表示*/
span.author.vcard{
display:none;
}
span.entry-footer-time {
display: none;
}
/*記事下のIDと時刻非表示*/
はてなブログproになってからやった事
はてなによる広告の非表示
これがはてなブログproにする最大のメリットですね。
無料版はてなブログでは、自動的にはてなブログの広告が入ってしまうので、自分で設置した広告が目立たなくなってしまいます。
ダッシュボードの「設定」→「詳細設定」に「広告を非表示」という項目があるので「はてなによる広告を表示しない」にチェックを入れて「変更する」を押します。
トップページの表示形式を変更
無料版はてなブログではトップページを一覧化するのに、コードを張り付ける必要がありましたが、はてなブログproではその機能が備わっています。
こちらも「詳細設定」に「トップページの表示形式」という項目があるので、「一覧形式」にチェックを入れて「変更する」を押します。
キーワードリンクの非表示
はてなブログはデフォルトだと、キーワードリンクという機能がついています。
記事中のキーワードをクリックすると、自動的にキーワードの説明ページが開かれる機能です。
正直、この機能はとてもわずらわしいと思っていました。
こちらも「詳細設定」から「記事にキーワードリンクを付与しない」にチェックを入れて「変更する」を押します。
独自リンクの設定
こちらもはてなブログproにする最大のメリットですね。詳細はこちらの記事をご覧ください。
https://www.pocketsalary.com/entry/2018/10/15/180658
2018年11月の作業時間と収支[ブログ運営報告]
こんにちわ、最近仕事で失敗続きでちょっと憂鬱なオカシンです。
仕事では失敗続きですが、ブログの方は順調です。
アドセンスにも登録したので、毎日10円でも成果が発生しているというのはやる気が出ますね。
先月は色々とトピックがありました。
アドセンス登録してから1か月経過
こちらにも書きましたが、アドセンスを登録して1ヶ月が経過しました。
その結果、有料ブログの経費800円(はてなブログproの年会費と独自ドメインの年会費)は払う事が出来そうなので安心しています。
妻のブログをはてなブログにお引越し
アメブロの妻のブログをはてなブログに引っ越ししました。
日記ブログなので収益化は難しいかもしれませんが、もう2年くらいやっているのでバックアップが取れないアメブロで突然削除されたら可愛そうだなと思い引っ越しました。
アフィリエイトで高収入成果発生
なんとアフィリエイトで5000円の案件の成果が発生しました。ありがたい事です。
作業時間と収支
それでは作業時間と収支を発表します。
作業時間合計 66時間
やばいですね、アルバイトだったら時給1,000円とすると6万6,000円稼げてますね。
作業時間が減って、収入が増えるように頑張りたいと思います。
ブログ収入
アフィリエイトの収入 6325円
Googleアドセンスの収入 1,939円
無事に有料ブログの経費800円は稼ぐことが出来ました。
アドセンスは結構安定するという噂なので、これで毎月の経費は支払えそうです。
作業時間詳細
11月の作業時間
| 1日 | 4時間 |
| 2日 | 3時間 |
| 3日 | 3時間 |
| 4日 | 1時間 |
| 5日 | 3時間 |
| 6日 | 4時間 |
| 7日 | 4時間 |
| 8日 | 2時間 |
| 9日 | 1時間 |
| 10日 | 3時間 |
| 11日 | 2時間 |
| 12日 | 1時間 |
| 13日 | 4時間 |
| 14日 | 3時間 |
| 15日 | 1時間 |
| 16日 | 2時間 |
| 17日 | 1時間 |
| 18日 | 2時間 |
| 19日 | 2時間 |
| 20日 | 0時間 |
| 21日 | 1時間 |
| 22日 | 2時間 |
| 23日 | 0時間 |
| 24日 | 5時間 |
| 25日 | 2時間 |
| 26日 | 1時間 |
| 27日 | 0時間 |
| 28日 | 2時間 |
| 29日 | 2時間 |
| 30日 | 5時間 |
1日100アクセス程度のブログのアドセンス収入は?
皆さんこんにちは。
弱小ブロガーのオカシンです。
先日はてなブログを有料化してGoogleアドセンス(以下アドセンス)に登録しました。
有料化に踏み切ったきっかけはブログのアクセス数が1日100アクセスを維持出来るようになってきたからです。
アドセンスを設置してから1ヶ月が経ったので、アドセンスの収入はどの程度になったのかを発表しようと思います。
Googleアドセンスとは?
Googleが提供している、広告の事です。
ブログにアドセンスを貼り付けて読者が広告をクリックするとブログ運営者の収入になります。
アドセンスを貼ったブログのデータ
はてなブログの1日のアクセス数 105~257アクセス

上のグラフは、はてなブログのアクセス解析のグラフです。
アドセンスを貼った当初は100アクセスをちょっと超える程度だったのですが、まめに更新しているおかげで最近は200アクセスを超える日もあります。
間近1ヶ月のデータでは最低1日105アクセス、最高1日257アクセスでした。
訪問してくださっている方ありがとうございます。
Googleアナリティクスの1日のPV数 122~277PV

念のためGoogleアナリティクスのPV数も公開します。
ほとんどはてなブログのアクセス数と変わりませんね。+20くらい誤差があるようです。
アメブロなんかはアクセス数が水増しされてたり(最近は改善された?)するのですが、ここまでGoogleアナリティクスと近い値になるはてなブログのアクセス解析は優秀ですね。
記事数 96記事
多分96記事も書いて1日100〜200アクセスって少ないほうじゃないでしょうか。
妻もはてなブログをやっていますが50記事も書かずに100アクセス超えてますからね
ブログ継続日数 約8か月
3月29日に立ち上げたので、11月29日現在で約8か月になります。
ジャンル 投資、副業、節約のお金系
僕の趣味をそのままブログに書いています。このジャンル選択が正解なのかどうかはわかりません・・・
でもブログで一番大事なのは続ける事なので自分の好きな事を書くのが一番だと思います。
なぜ1日100アクセスなのか
もちろんキリがいいからというのが1番の理由です。
あとは僕のブログははてなブログproの年会費8,434円と、ムームードメインの独自ドメイン年間使用料1160円がかかっています。
1月あたり、799.5円、約800円かかっている計算です。
他のブロガーの方の収益などを調べた結果、1日100アクセス集められれば、アドセンスで月額800円稼いでブログを維持出来るはずだと考えました。
アドセンスに登録してから1ヶ月の収入額は?
さて、いよいよ気になる弱小ブログの1ヶ月の収入額を発表します。
ジャジャジャジャン!
1872円!
目標の800円を超えました!
集計期間は10月30日から11月29日までの一か月間です。
この結果からみるとアクセス数は50アクセス程度でも黒字になりそうですね。
やはりクリックされるだけで収入になるアドセンスの収益力はすごいです。
1日100アクセス程度のブログのアドセンス収入は?まとめ
・1ヶ月のアドセンス収入は1872円
・1日50アクセス程度から黒字になりそう
最初は無料ブログで初めて、1日100アクセス集められたら有料化してアドセンス登録。
僕は昔ブログで失敗した過去があったので、このようなチキンなブログ運営方法にしました。
でも今回の結果を見て、もっと早く有料化しても良かったかなと思いました。
はてなブログで90記事達成時のアクセス数とPV数と収益
どうも、オカシンです。
メインブログの記事が90を超えました。
先月ついに有料ブログ(はてなブログpro)に登録してしまいました。
そしてGoogleアドセンスにも合格しました。
これでいよいよブログを辞めることは出来なくなりました!頑張って更新を続けたいと思います。
それでは結果発表いってみましょう。
はてなブログのアクセス解析結果
アクセス(今日) 177
アクセス(合計) 15827
投稿数 91
コメント数 0
総スター数 12
読者数 6 人 読者一覧を見る
ブログ日数 75 日
継続日数 2 日
ブログ作成日 2018-03-29
総ブックマーク数 0
Googleアナリティクスのアクセス数(ユーザー数)とPV(ページビュー)数
間近一週間のアクセス数とPV数
| 日の指標 | ユーザー | ページビュー |
| 2018/11/1 | 98 | 268 |
| 2018/11/2 | 93 | 178 |
| 2018/11/3 | 78 | 153 |
| 2018/11/4 | 88 | 153 |
| 2018/11/5 | 78 | 140 |
| 2018/11/6 | 95 | 141 |
| 2018/11/7 | 101 | 189 |
| 合計 | 631 | 1222 |
収益について
アフィリエイト合計 3650円
アドセンス合計 613円
トータル収益 4263円
アフィリエイトは相変わらず、1ヶ月に1〜2回成果が発生するくらいです。
Googleアドセンスは始めたばかりですが、半月くらいですでに613円成果が発生しています。
やっぱりGoogleアドセンスが稼ぎやすいっていうのは本当ですね。
今回有料ブログ化したので、当面ははてなブログproの料金8434円と、独自ドメインの料金1140円を回収するのが目標です。
90記事達成したブログのアクセス数まとめ
このデータをとった日は177アクセスで多い方ですが、平均すると130アクセスくらいです。
最低でも1日100アクセスは超えるようになりました。
次の目標は1日200アクセスを維持出来るようになる事です!
2018年10月の作業時間と収支[ブログ運営報告]
どうも、オカシンです。
ついにはてなブログproにしてGoogleアドセンスに合格しました!
有料化したからにはもう頑張るしかありません!
今月は有料化に伴うブログの設定関係でかなり時間がとられてしまいました。
作業時間合計 38時間 アフィリエイトの収入 240円 Googleアドセンスの収入 91円
うーん、はてなブログproの料金と独自ドメインの料金を合わせるとひと月あたり約800円かかっているので赤字ですね・・・
とりあえず月800円稼げるように頑張ります!
10月の作業時間詳細 1日 2時間 2日 2時間 3日 2時間 4日 1時間 6日 1時間 8日 1時間 9日 1時間 10日 3時間 11日 2時間 14日 1時間 15日 2時間 17日 2時間 18日 1時間 19日 1時間 22日 1時間 23日 2時間 24日 4時間 25日 3時間 26日 3時間 29日 3時間 30日 1時間 31日 1時間